Open Facebook popup using AS
The first step to open a facebook dialog popup using ActionScript 3.0 is to create a bridge between our swf and fbjs’ (facebook javascript) page.
In order to open a popup, facebook introdouced a fbml tag that must be inserted in the application callback page. As described in the Wiki, it’s important to put the fbjs tag:
before the swf’s inclusion tag
and it must be followed by the script tag
<!--
-->
</script>
This code, if it’s inserted in the application page (which can contain html, php, ruby…), loads the swf and automatically creates the bridge between the application and fbml.
Bridge’s name is passed throught a parameter stored in a flashVar called fb_local_connection.
How to use this method to call a function from AS3
We have to save the name of the fbjs-bridge we’ve just created. FlashVars are stored in stage.loaderInfo.parameters:
Then we have to create a new Local Connection:
Now we can call the fbjs function using LocalConnection’s Send Method:
This function accepts the following parameters:
- Connection name, in this case connName;
- Connection method (callFBJS);
- The fbjs’s method name we need to open the pop-up (Facebook.streamPublish);
- An Array which contains the parameters that must be sent to Facebook.streamPublish;
To create the pop-up Facebook provides us the function Facebook.streamPublish.
Let’s have a look to the array’s parameters:
“User Message”
This is the message that appears near the name, when we post to contento f the pop-up to the wall.
“attachment”
This is the body of the message (later we’ll say more about this)
“action_links”
its an array of objects, in this case, the code is:
Action Link is shown in position bottom-left once pop-up is posted.
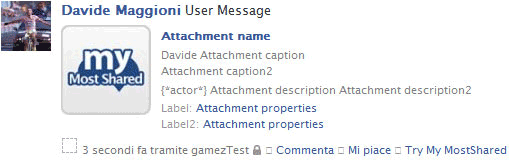
Here we go, this is the final result:

Analysis of attachment parameter
The attachment is the core of the pop-up function, an entire page of the wiki is dedicated to this parameter.
In AS3 this is a generic object with several standard properties:
var obj: Object = {
name:'Attachment name',
href:'http://apps.facebook.com/mymostshared/',
caption:"Attachment caption\nAttachment caption2",
description:"Attachment description\nAttachment description2",
properties:{
"Label":
{ text: "Attachment properties", href:"http://apps.facebook.com/mymostshared/"}, "Label2":
{ text: "Attachment properties", href:"http://apps.facebook.com/mymostshared/"}
},
media: [{type:'image', src:'http://mymostshared.beatall.net/images/mymostsharedlogo.jpg', href:'http://apps.facebook.com/mymostshared/'}]
};
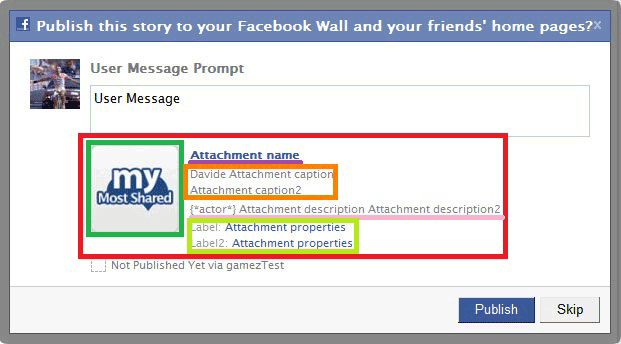
Final image:

Color’s image notes:
- red indicates the whole attachment object;
- purple indicates the name. It accepts a String. It is linked to the href property (also a String), it’s clickable and it redirects to the specified url;
- orange indicates the caption, a subtitle for the post. It plays the {*actor*} property and when it’s posted to wall it’s replace by the name of the logged user (“Davide” in this case). It also play regular expression: “\n” and starts a new line.
- pink indicates the description: this doesn’t play the role of the {*actor*} or “\n”. Bold text is not allowed and only the first 300 characters are shown. If the description is longer a “See More” button will appear and we can click it to read the whole message;
- lighter green indicates the “properties” object: an array that can contain an infinite number of links. The value can be a string and it can’t contain spaces (It’s possible to specify a “Label2”, not “Label 2”). It’s followed by “text”, a String which points to “href”, a link. If a Label is not defined, Facebook will us “0” as default value.
- darker green indicates the “madium” property: it is possible to implement one ore more images, although facebook will display by default only the first image defined. To display the other images the user will have to click on “see more”. Besides ‘image’ type its accepts also ‘flash’ or ‘mp3’ types. Every array has an its own structure.
I hope this is post will be useful for you next awesome Facebook applications!
Author: Davide Maggioni


I found your post really interesting.
Do you know if there is a way to catch the click event on flash after the user clicks either in [publish] or [skip] ????
do I have to set up a listener?
Thanks
Fernando
Hi Fernando! it’s not that easy to explain… please contact me directly to davide@alittleb.it
Thanks a lot!!! I´ve implemented and everything is ok now.
Thanks! that’s really helpful for me!
Hello…
This method doesn’t work any more, do u know another way to publish content directly withput to ask for permissions. like Facebook.showFeedDialog via javascript. or could i call code from flash. I´m using fbl + swf + as 3 api
tnxs